It is no secret that people are captivated by eye-catching visual media. Considering that, you should carefully choose, organize, and manage the media files displayed on your WordPress-based website.
In this tutorial, we will show you how to configure the Media Settings, which allow you to control the visual appearance of your images and the rest of the media files available on your website.
For a start, please log into your WordPress Admin Dashboard. You can do that by accessing your domain followed by "/wp-admin", i.e., "yourdomain.com/wp-admin", where "yourdomain.com" stands for your actual domain name.
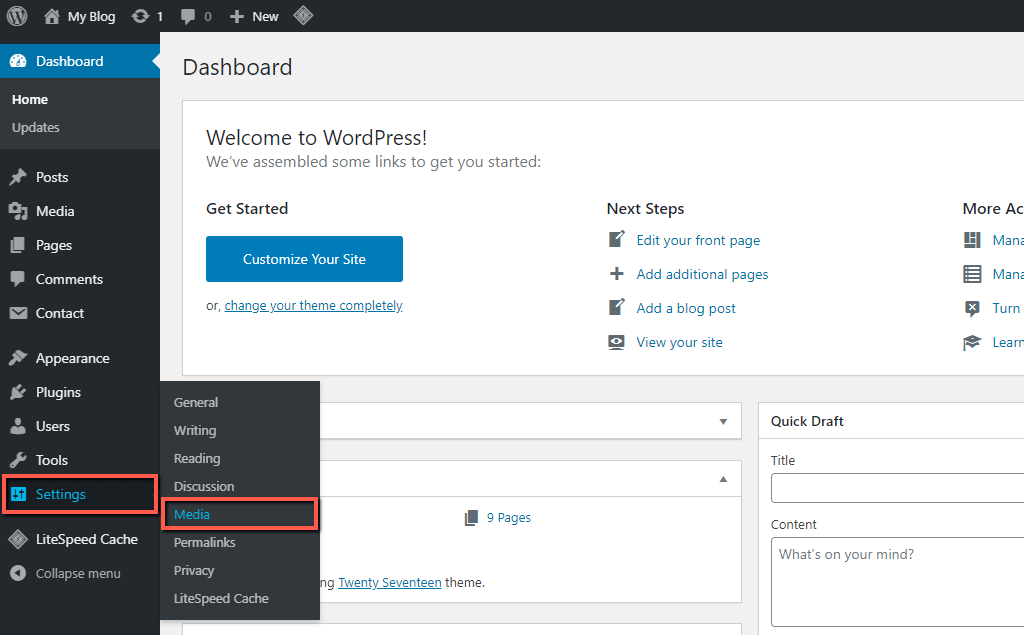
Once logged, please navigate through the left-hand side menu bar to Settings > Media.

Upon doing that, you will be redirected to the "Media Settings" section, where you can start the configuration.
Now that you are on the intended page, let's review all the settings and alter them with the intention to your individual preferences.
When an image is uploaded, WordPress saves the original image and automatically creates three additional copies - thumbnail image, medium image, and large image. The original image is being cropped and resized based on the parameters defined by you.
Within the first "Image Sizes" section, you can control the maximum dimensions of the corresponding type of images.
Within the screenshot example below, you will see the default WordPress dimensions. In case you have lots of images on your website, we would recommend you to reduce these dimensions in order to improve your performance and decrease your memory usage.

Within this second section, you will find only one checkbox, which is ticked by default.

When you perform all desired changes, please make sure to click on the "Save Changes" button to apply them successfully.
With this done, you are already aware of how to customize your image dimensions and how to organize your uploaded images. We hope this information was useful to you, and it will help you optimize your images with the intention of achieving the best results.

Sebahat is a young and bright woman who has become an invaluable part of our team. She started as a Customer Care Representative, mastering that role and, along the way, growing into a tech-savvy individual who is well acquainted with every support layer of the company. Driven by her aim to improve our customers’ experience constantly, she is committed to enhancing the extraordinary support we deliver.